Paleta de culoare
Culorile alături de imagini și text reprezintă o parte foarte importantă a unui site. Culorile folosite de un site pot afecta pozitiv sau negativ un vizitator al site-ului nostru.
Culorile pot atrage vizitatorii sau îi pot alunga de pe site-ul nostru. Culorile sunt de asemenea parte a identităţii vizuale, respectiv a brandului site-ului web.

La fel ca și font-urile, culorile trebuie alese în funcție de scopul și structura site-ului.

Ce este paleta de culoare ?
Paleta de culoare conține cele 5 culori din care cel puțin 2 trebuie să fie culorile dominante în timp ce restul de 3 sunt culori complementare – de exemplu culoare pentru butoane, pentru bannere de tip CTA (CallToAction), fundal cu gradient etc.
Recomandarea de bună practică este să se folosească nu mai mult de 5 culori.

Foarte important! Pe lângă paleta de culoare orice site va folosi întotdeauna culorile primare – alb-ul și negru!
Alb-ul joacă un rol esențial în structurarea vizuală a site-ului și asigură scoaterea în evidență a fiecărei zone sau secțiuni din site-ul nostru.
Cum alegem paleta de culoare ?
Instrument: https://coolors.co/
Site-ul „coolors.co” ne permite să alegem dintr-o multitudine de palete de culori, ne permite de asemenea să generăm propriile palete de culoare porning de la o culoare de bază sau de la o imagine etc. Tot de aici putem salva paletă de culoare pentru a o folosi atunci când ne construim site-ul.
Înainte de a alege paleta de culoare trebuie să ne decidem dacă vom folosi culori calde sau culori reci sau o combinație dintre cele două familii. De asemenea foarte important este să nu uităm să aplicăm întotdeauna contrast atunci când construim elementele vizuale ale site-ului nostru.
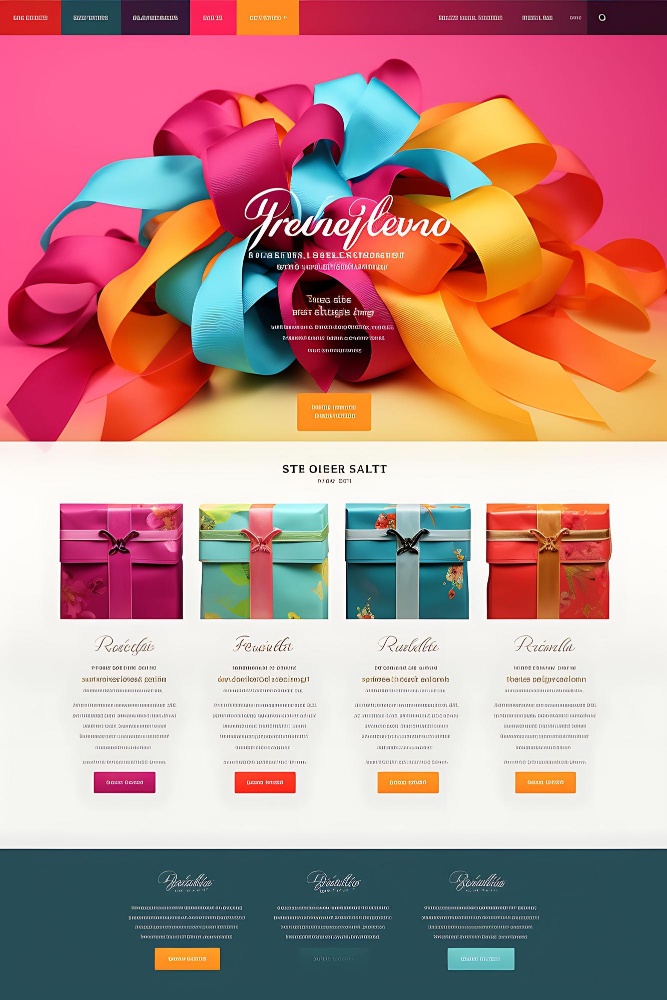
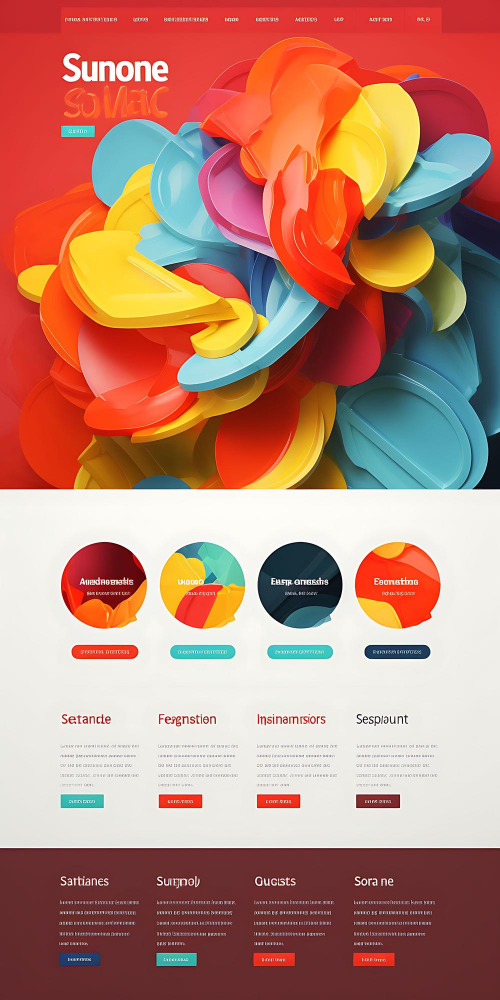
Culorile calde transmit energie pozitivă, pasiune, fericire și confort. Exemple de astfel de culori sunt variații de roșu, portocaliu, galbenetc.
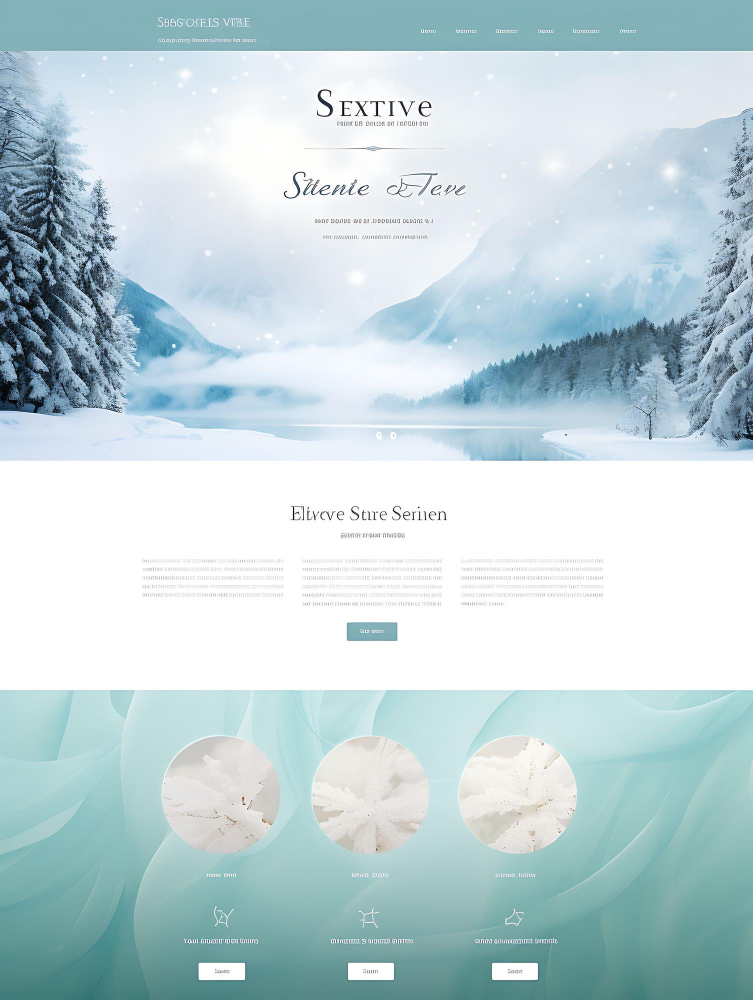
Culorile reci transmit calm, relaxare, profesionalism, pragmatism etc. Exemple de astfel de culori includ variații de albastru, verde, violet etc.
Atunci când alegem paleta de culori cel mai bine este să ne întrebăm ce fel de efect dorim să avem asupra vizitatorului site-ului. Vrem să livrăm informația rapid și profesionist – atunci folosim o paletă cu culori reci. Vrem să relaxăm, să atragem sau să energizăm atunci putem folosi o paletă cu culori calde.
Partea frumoasă este că putem combina cele două familii – culorile calde cu cele reci pentru a obține un efect echilibrat.
Alegerea culorilor finale este total subiectivă și poate fi la alegerea web designer-ului sau la alegerea clientului final în anumite limite însă. De asemenea de obicei un web designer crează sau alege cel puțin 2 variante de palete de culoare și pe măsură ce design-ul site-ului înaintează paleta inițial aleasă poate fi schimbată sau ajustată.
Așa cum vom vedea din exemplul site-ului pe care îl vom construi împreună în design în general și în web design în special nu vorbim neapărat de o versiune finală fixă ci de mai multe versiuni care pot evolua în funcție de necesități, de conținutul paginii, de starea web designer-ului etc.
De exemplu pentru magazinul meu online sunt deja la al 4-lea redesign de când am lansat magazinul în 2017 iar versiunea din 2021 numai are nimic de-a face cu versiunea inițială din 2017! Un design bun evoluează permanent în anumite limite însă! Nu trebuie să schimbați design-ul site-ului în fiecare lună pentru că veți aduce numai confuzie vizitatorilor vostri!
De ce este important contrastul?
Ce înseamnă contrast?
Conform DEXonline: contrastul este în primul rând o „opoziție puternică între două sau mai multe lucruri, stări, acțiuni etc.”
În design contrast-ul se referă la relația dintre cel puțin două elemente grafice colorate; de exemplu un fundal și un paragraf de text sau un fundal colorat și un buton etc.
Într-un site web contrastul joacă un rol foarte important; fără contrast informația nu ar putea fi transmisă în mod eficient vizitatorilor, reacția lor ar fi una negativă – de părăsire a site-ului etc.
Resursă: https://contrastrebellion.com/
Resursă2: https://colormatters.com/color-and-design/basic-color-theory