Secțiunea – Proiectele Carpat Monte
Această secțiune va avea o singură coloană cu o imagine de fundal cu margini rotunjite, o pictogramă și un titlu mare centrat pe mjilocul secțiunii.
Pasul 1: duplicăm secțiunea titlu și modificăm textul.

Pasul 2: adăugăm o secțiune nouă cu o singură coloană.

Aplicăm setările de bază secțiunii – Full Width Section, Min Height; culoarea de fundal este setată automat de tema WordPress pe alb.

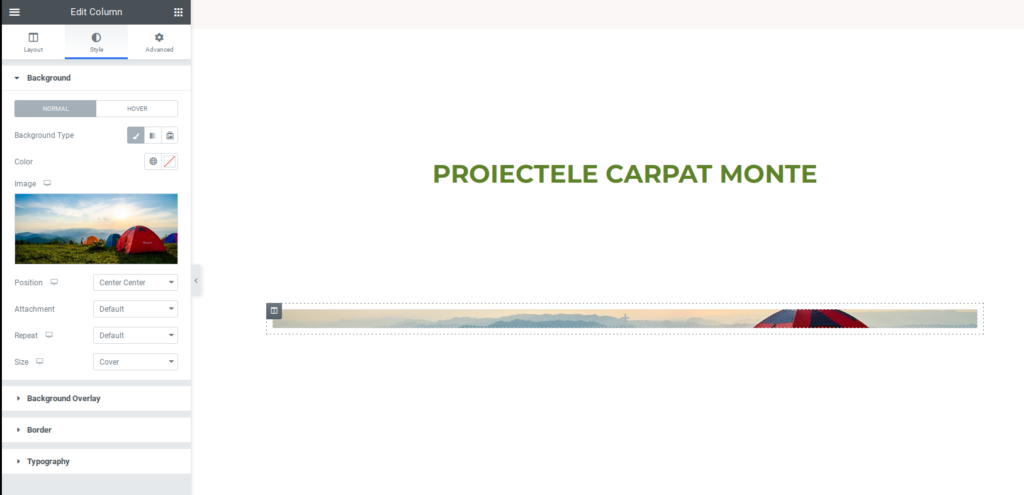
Adăugăm coloanei imaginea de fundal în tab-ul Style – Background – Classic – Image.
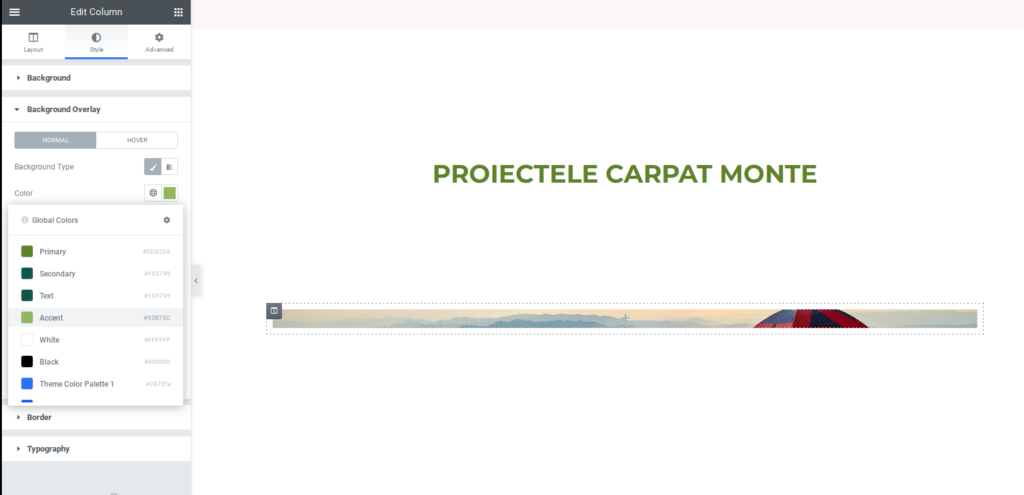
Pentru imagine alegem Size – Cover, Position – Center Center.Aplicăm și un Background Overlay folosind culoarea predefinită de Accent din setările globale ale Elementor.


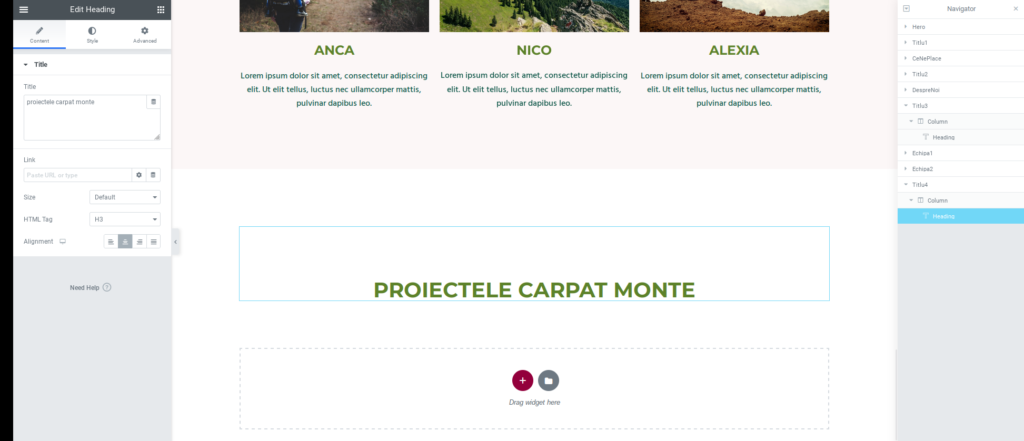
Pasul 3: adăugăm titlul coloanei folosind blocul Heading

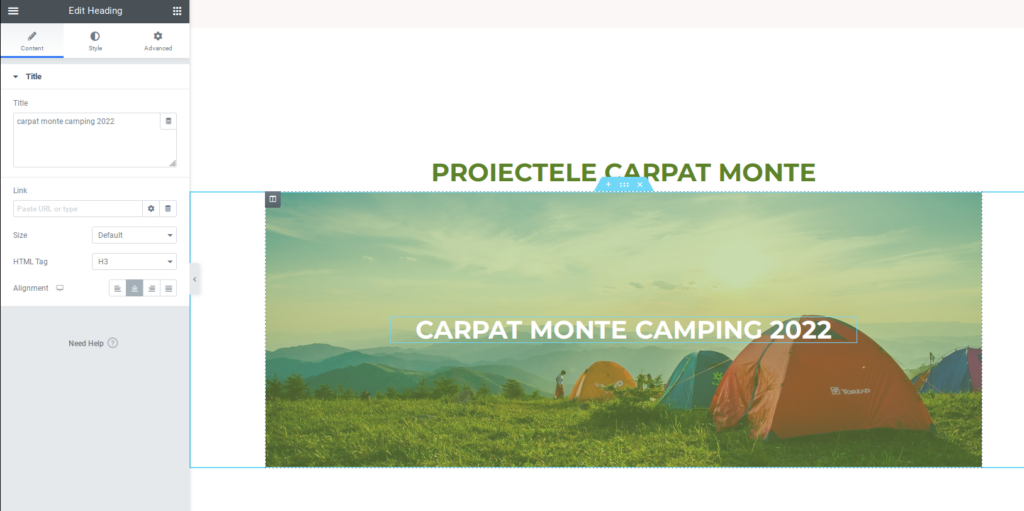
Schimbăm stilul titlului la H3, aliniem pe centru și adăugăm textul din prototip; modificăm culoarea titlului pe alb în tab-ul Style – Text Color. Rezultatul final trebuie să arate ca imaginea de mai jos.

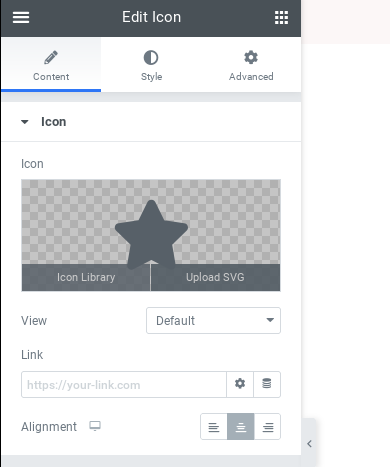
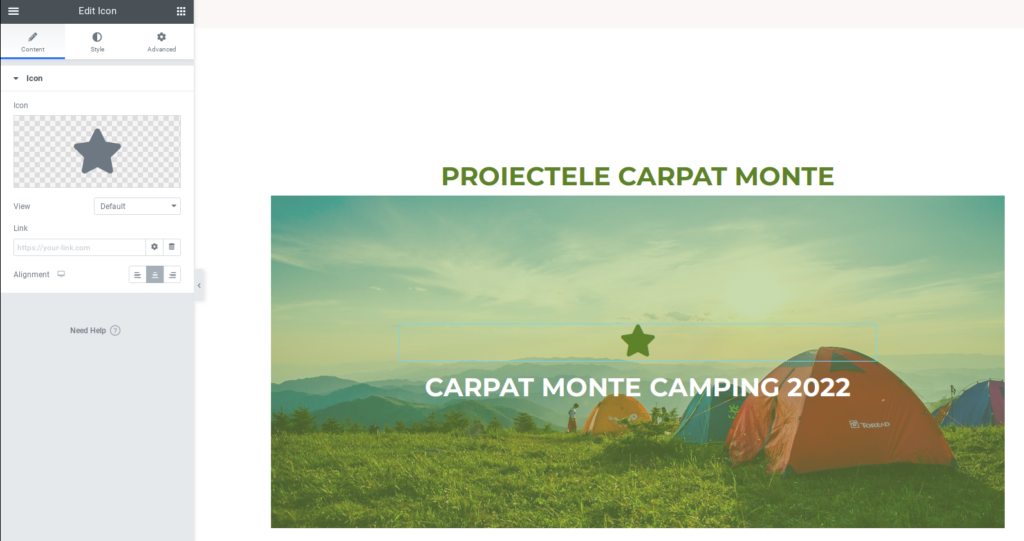
Pasul 4: adăugăm pictograma deasupra titlului folosind blocul Icon.

Schimbăm pictograma cu cea dorită apăsând cu mouse-ul pe „Upload SVG”.
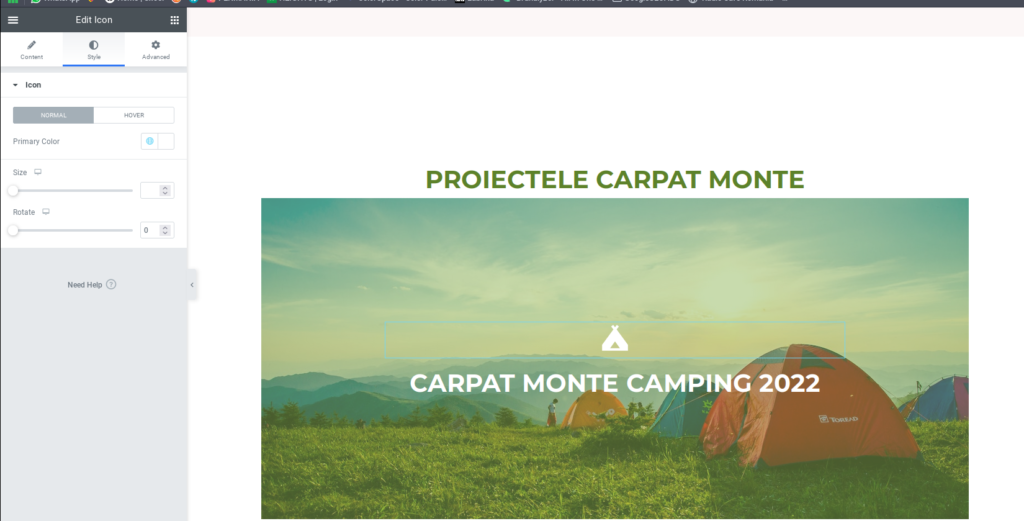
Schimbăm culoarea pictogramei în alb folosind tab-ul Style.

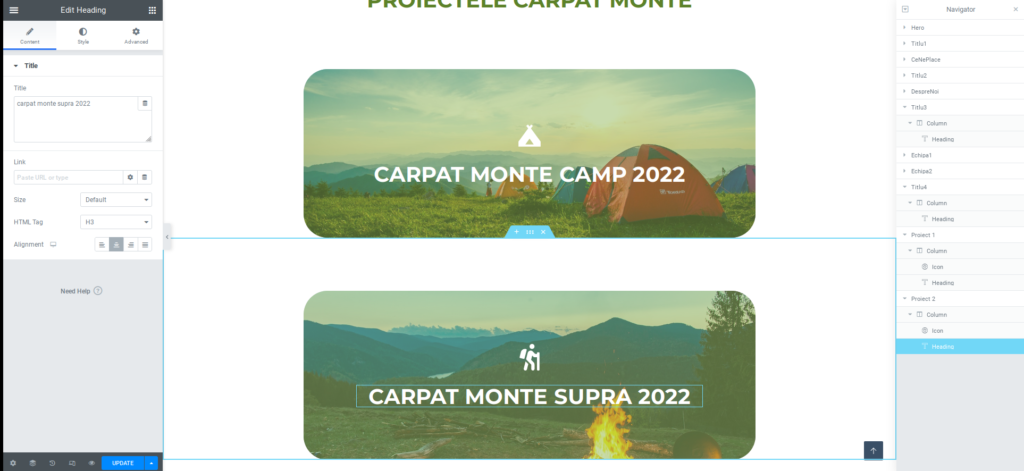
Pasul 5: ajustăm coloane să aibă colțuri rotunjite și îi reducem mărimea.
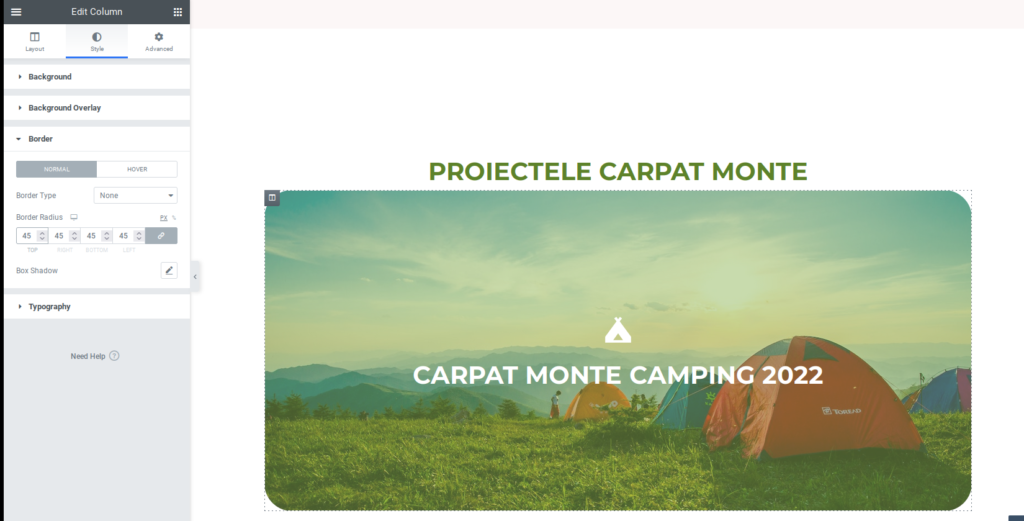
Pentru colțurile rotunjite vom folosi tab-ul Style – Border – Border Radius și vom seta un radius general de 45.

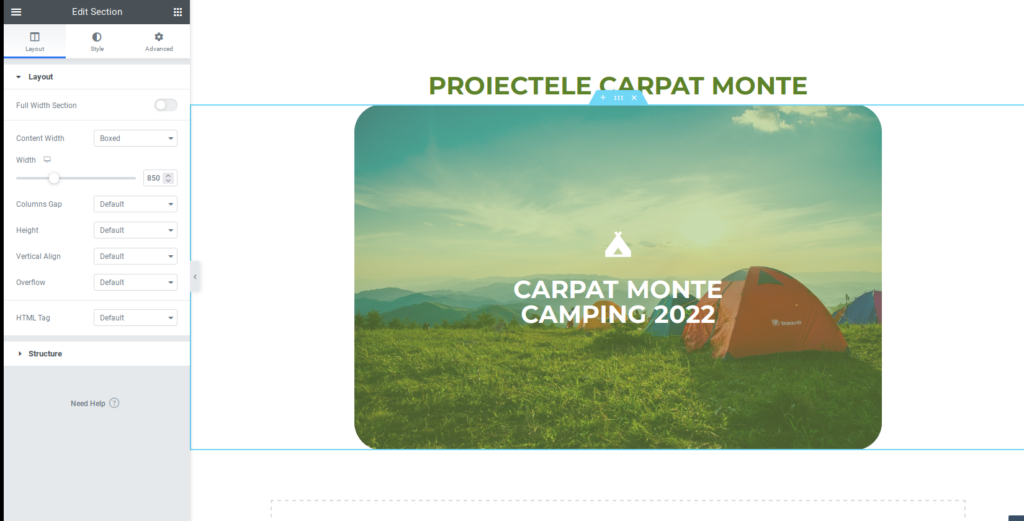
Pentru ultimele ajustări vom merge la setările secțiunii și vom dezactiva Min Height și vom stabili o valoare Width de 850 px.

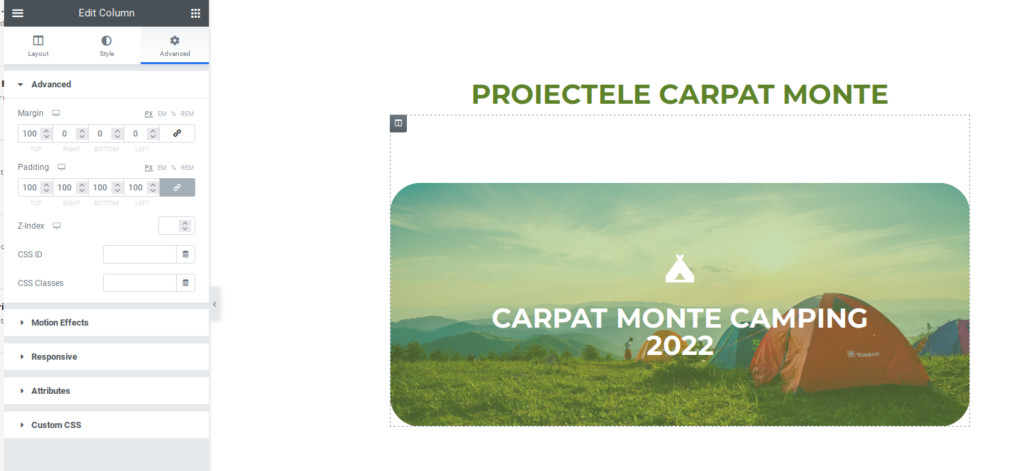
Intrăm în setările coloanei și reducem valorile de padding din tab-ul Advanced la 100px.
Aplicăm de asemenea o margin top de 100 px.

Pasul 6: duplicăm întreaga secțiune pentru a crea al doilea proiect al asociației noastre fictive. Modificăm imaginea de fundal a coloanei, titlul text și pictograma.