Introducere în Elementor
Pentru a accesa interfața editorului vizual – Elementor – accesăm orice pagină a site-ului din partea de administrare a platformei WordPress.

Alegem pagina „ACASĂ” și selectăm „edit”. O nouă fereastră se va încărca și o vom putea edita cu Elementor apăsând pe butonul dedicat „Edit with Elementor” din partea de sus a paginii.

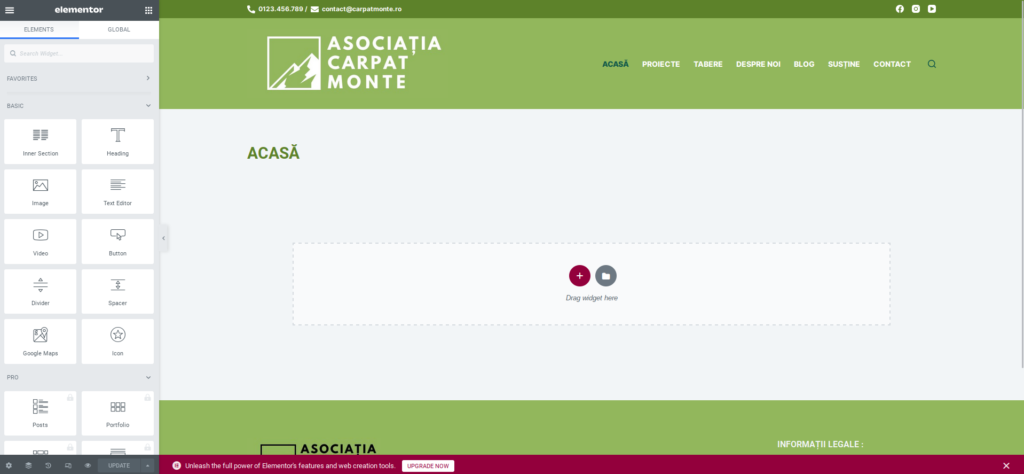
Interfața principală a Elementor se va încărca automat.

Vom activa funcția de navigare pentru a vizualiza mai ușor structura paginii noastre.
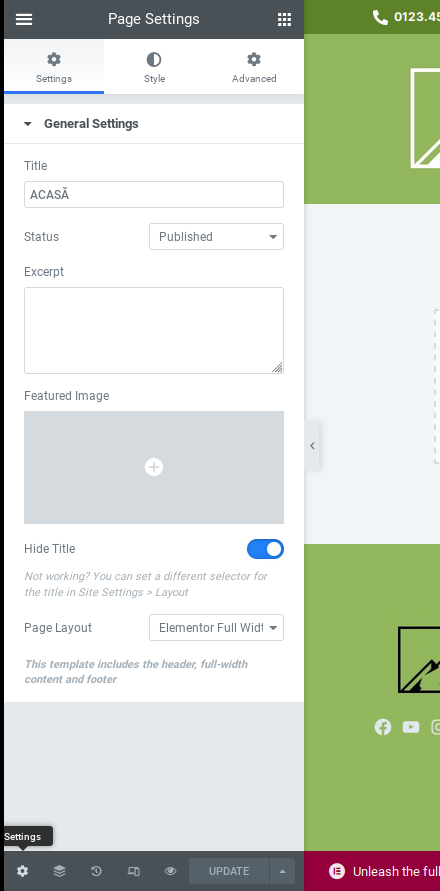
Accesăm setările globale de pagină folosind prima pictogramă din stânga jos.

Vom activa opțiunea „Hide Title” care va ascunde titlul paginii și vom alege din submeniul „Page Layout” opțiunea „Elementor Full Width”. Această opțiunea va asigura umplerea ecranului pe verticală și orizontală indeferent de mărimea dispozitivului de pe care este accesat site-ul.
Apăsăm pe butonul de „Update” pentru a salva setările paginii.
Interfața Elementor conține două zone importante:
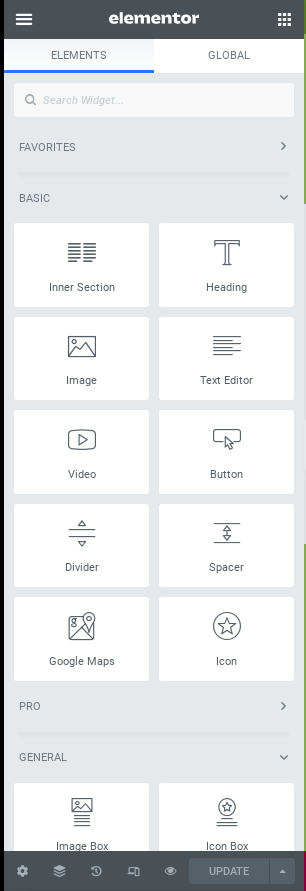
- Zona cu elemente de conținut și opțiuni de design pentru ele – zona stângă a ecranului. Această zonă conține și butonul de salvare a modificărilor aduse paginii, butonul de accesare al navigatorului, setări pentru pagină etc.Zona cu elemente de conținut și opțiuni de design pentru ele – zona stângă a ecranului. Această zonă conține și butonul de salvare a modificărilor aduse paginii, butonul de accesare al navigatorului, setări pentru pagină etc.
- Zona de construcție a conținutului paginii web.
Folosind cercul cu simbol de plus putem să începem să adăugăm secțiuni cu conținut site-ului nostru folosind ca referință prototipul creat în Figma.
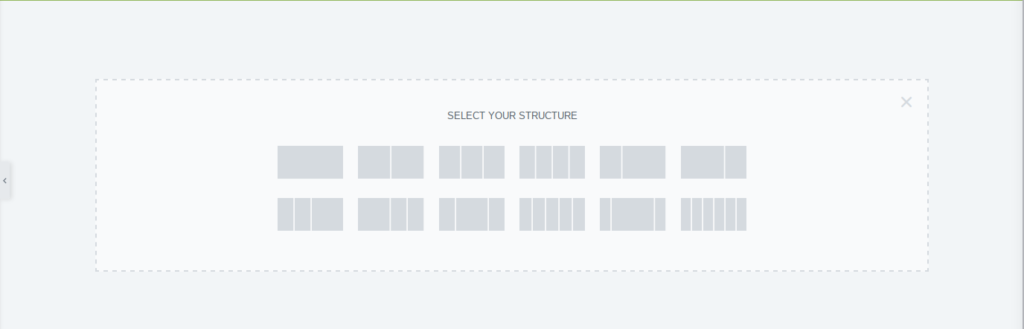
Vom adăuga o secțiune de test apăsând pe butonul cu plus.Elementor ne va afișa mai multe secțiuni cu structură predefinită de coloane.

Înainte de a merge mai departe cu implementarea conținutului site-ului trebuie să înțelegem structura de bază a site-ului pe care îl vom construi împreună.
Vom folosi secțiuni care la rândul lor vor conține una sau mai multe coloane care vor conține diverse elemente de conținut: text, imagini, pictograme etc. Secțiunile vor avea spațiere în exterior prin opțiunea margin și spațiere în interior folosind opțiunea padding
Vom folosi secțiunile marcate special în prototipul nostru și vom implementa o structură similară. Fiecare secțiune avea cel puțin o coloană cu conținut în ea.
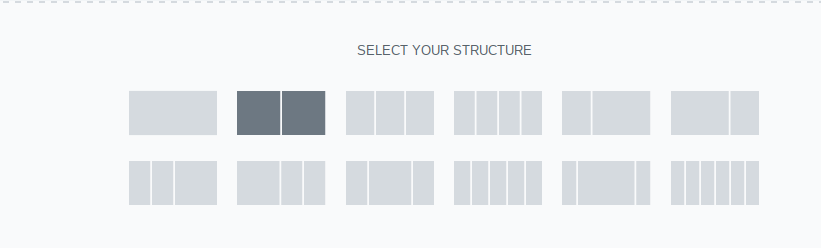
Vom adăuga pentru exemplificare o secțiune cu 2 coloane:

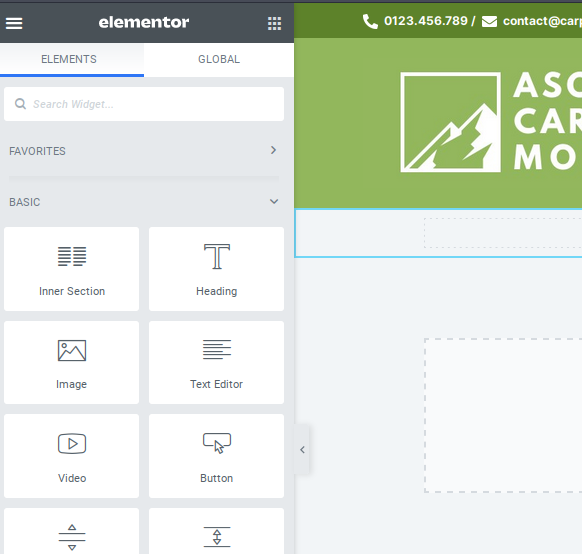
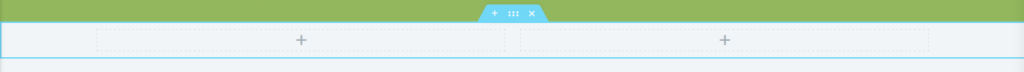
Elementor va introduce automat în pagina noastră secțiunea cu cele 2 coloane.

Secțiunea va fi marcată cu o margine albastră iar cele 2 coloane vor fi demarcate în mod egal ca spațiu și vor avea o margine marcată cu linie punctată și vor conține câte un semn de „+” pentru a marca zona de conținut.
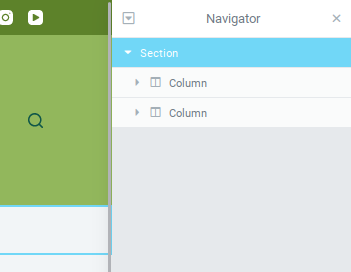
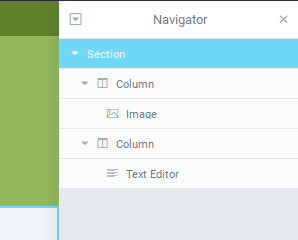
Atât secțiunea cât și coloanele sale vor apărea automat în fereastra de navigare a Elementor.
Atunci când vom avea mai multe secțiuni pe pagină, le vom putea eticheta direct în navigator și ne va fi mult mai ușor să le găsim pentru a aplica modificări, pentru a le muta în structura paginii site-ului etc.
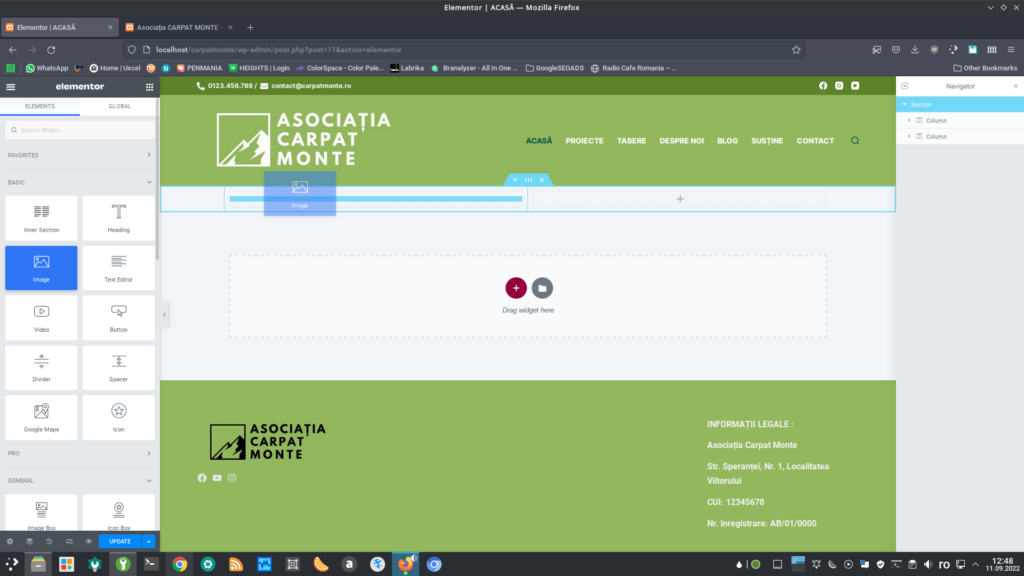
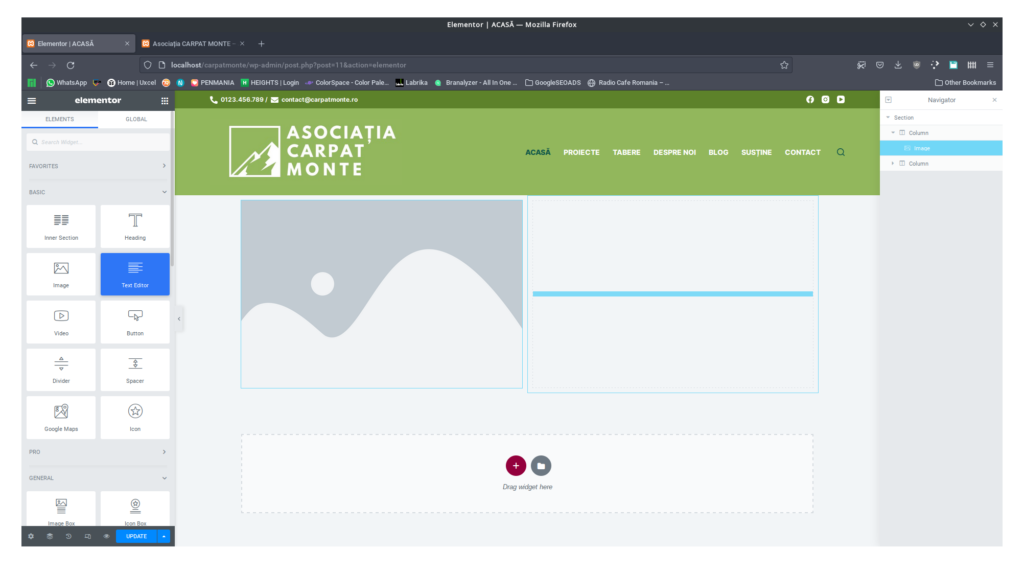
Continuăm exemplul nostru adăugând un bloc de imagini în coloana stângă și un bloc de text în coloana dreaptă. Facem acest lucru accesând lista de blocuri folosind pictograma dedicată în partea stângă a interfaței Elementor.
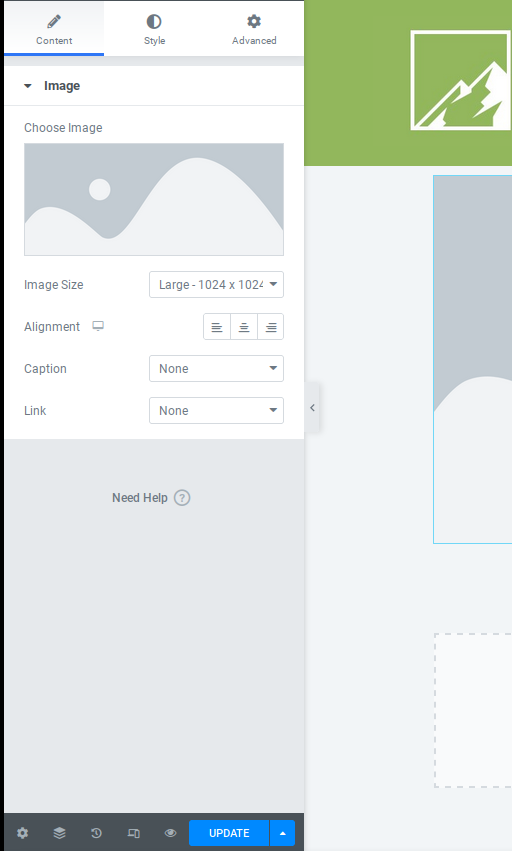
Căutăm blocul „Image” și îl tragem cu mouse-ul pe simbolul plus al coloanei din stânga din secțiunea noastră.

Elementor va plasa blocul în coloană și va afișa o imagine generică pentru a marca zona.

De asemenea zona de editare din partea stângă va reflecta toate opțiunile de configurare a conținutului și de design specifice blocului „Image”.
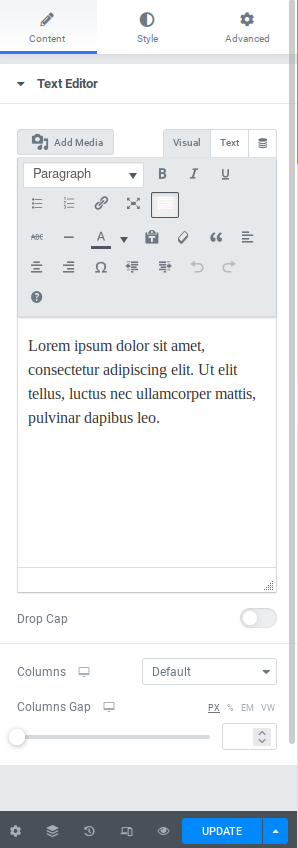
Vom adăuga în coloana din dreaptă un bloc de tip „Text Editor”. Tragem cu mouse-ul de pătratul blocului și îl plasăm în coloana dorită; Elementor va afișa zona de includere a blocului cu o linie de culoare albastră.

Rezultatul final va arăta o frază cu text „Lorem lipsum” introdus automat de către Elementor.

Zona de conținut și design se va adapta la noul tip de bloc și va afișa o zonă de editare pentru introducerea textului plus opțiuni de design și opțiuni avansate.
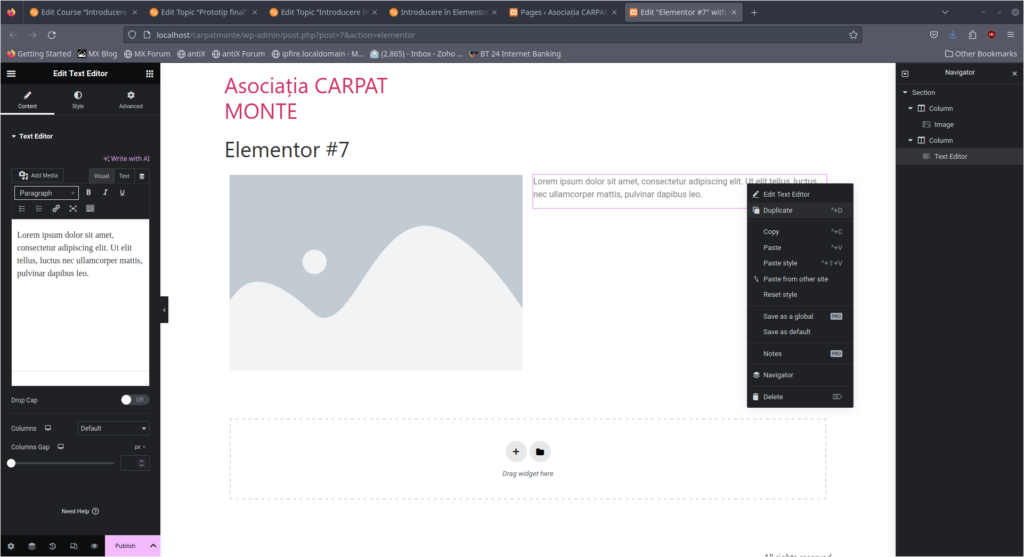
La final „navigatorul” va avea structura de mai jos, respectiv o secțiune cu 2 coloane dintre care prima conține un bloc „image” și una conține un bloc de tip „text editor”.
Dacă facem click stânga cu mouse-ul în navigator putem accesa opțiunile de conținut și design pentru fiecare element de pe pagină – secțiune, coloană, blog imagine sau bloc text.
Când dorim să salvăm conținutul pagini facem click pe butonul „Update” din partea stângă jos a interfaței Elementor.
Dacă dorim să vedem cum arată pagina noastră în acest moment facem click pe simbolul „ochi” din partea stângă jos. Un tab nou de browser se va deschide și va arată conținutul de front-end al paginii site-ului.

Pasul următor este să adăugăm o imagine stocată pe server-ul local și să punem două paragrafe de text în coloana din dreapta. Facem click dreapta pe paragraful de text și alegem “duplicate”. Vom avea astfel cele două paragrafe de text generate de Elementor.