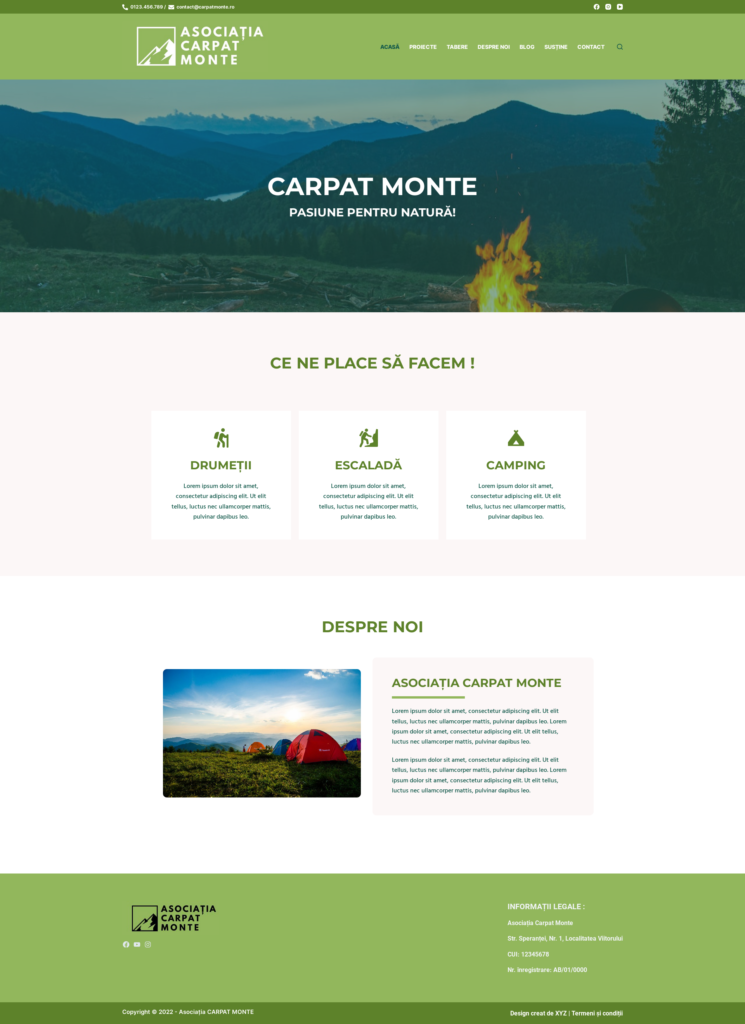
Secțiunea – Despre noi
Secțiunea Despre Noi va conține doua coloane; coloana din stânga va conține o imagine iar coloana din dreapta va conține un titlu cu subliniere și două paragrafe de text.
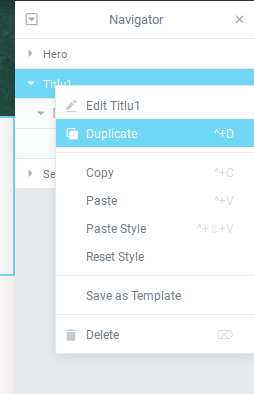
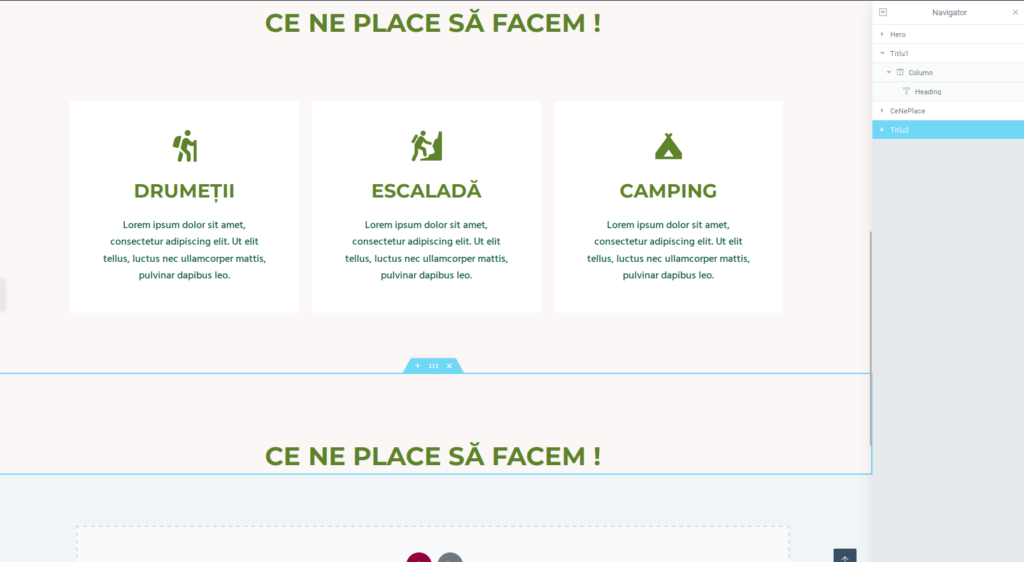
Pasul 1: vom duplica secțiunea Titlu de la secțiunea de deasupra făcând click dreapta cu mouse-ul pe ea în Navigator și alegând opțiunea Duplicate.
Elementor va duplica secțiunea și apoi o vom putea cu ajutorul mouse-ului în partea de jos folosind tot Navigatorul.


Modificăm textul titlului conform prototipului în textul „DESPRE NOI”.
Pasul 2: vom adăuga o secțiune cu două coloane.

Vom folosi aceleași setări ca și pentru ultima secțiune.
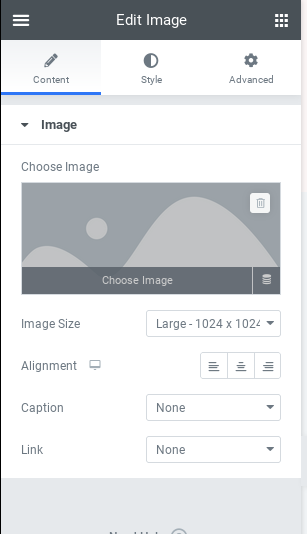
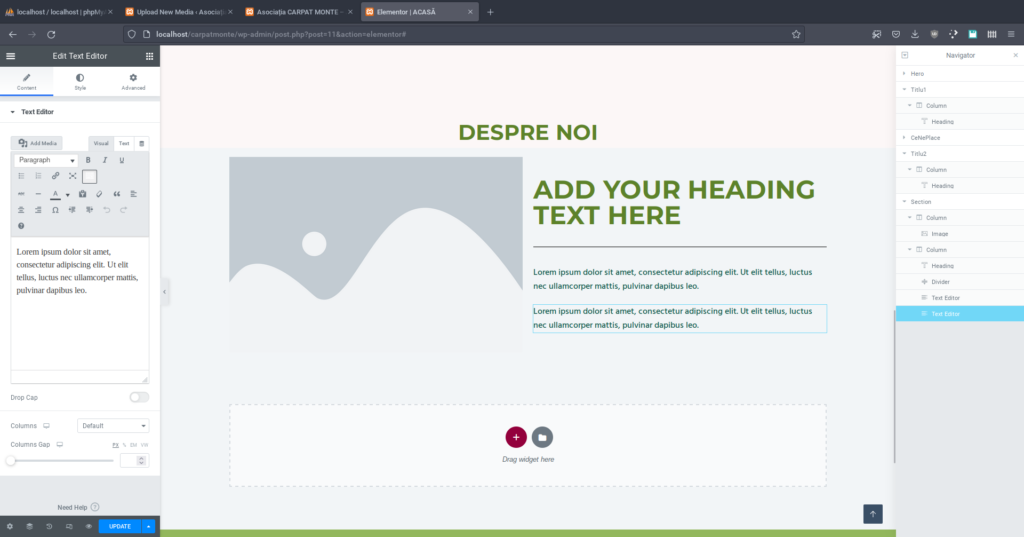
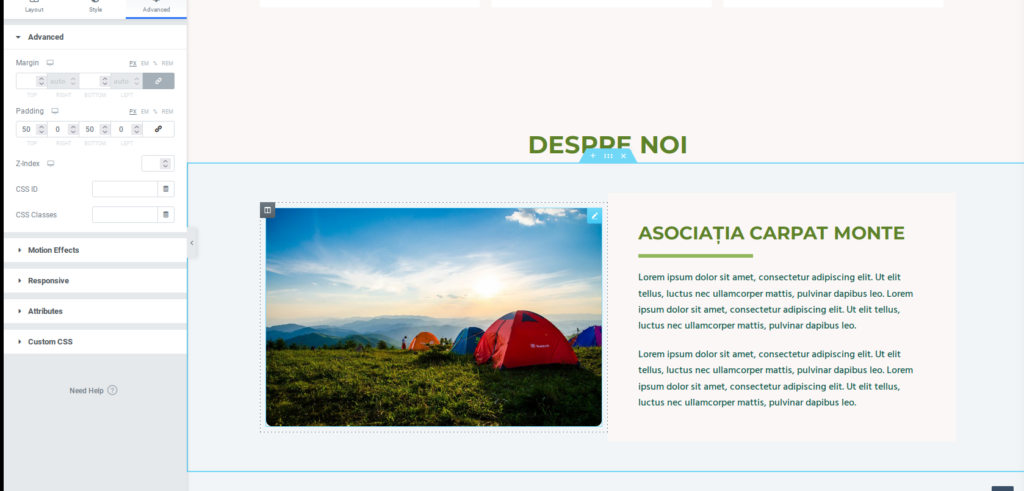
În coloana stângă vom adăuga un bloc de tipul Image. Iar în coloana dreaptă vom adăuga un bloc de tipul Heading, un bloc Divider și două blocuri de tipul Text Editor.În acest moment secțiunea voastră trebuie să arate ca imaginea de mai jos.

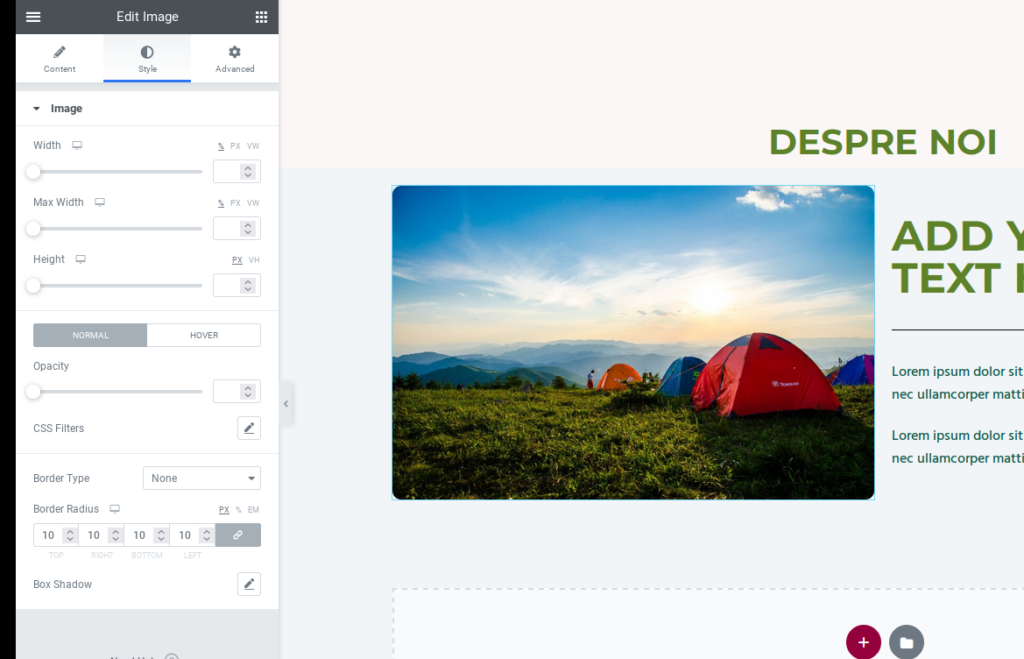
Vom selecta imaginea dorită, conform prototipului nostru pentru coloana din stânga.

În tab-ul Style vom folosi opțiunea Border Radius – 10 px pentru a obține efectul de rotunjire al colțurilor pe care l-am folosit și în prototip.

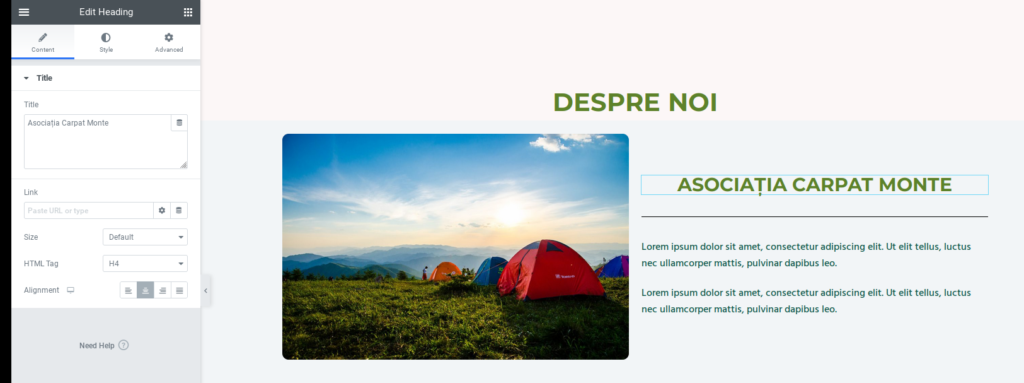
În coloana din dreapta schimbăm stilul titlului la H4 și schimbăm textul în „Asociația Carpat Monte” și folosim aliniere pe stânga pentru titlu.

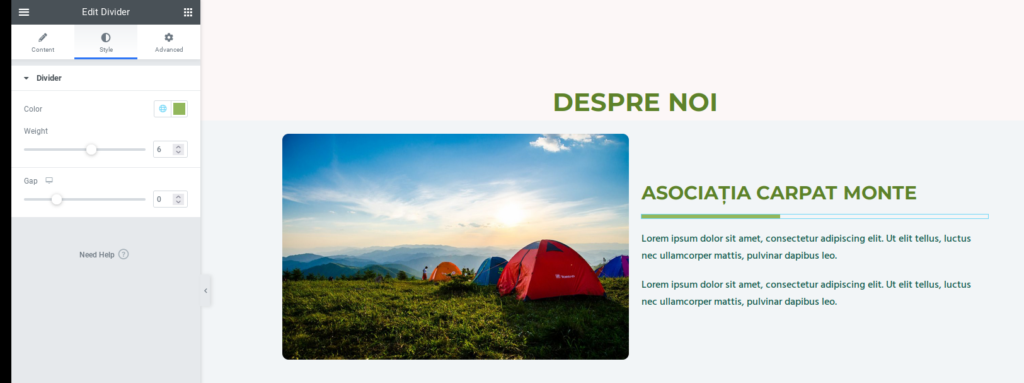
Pentru blocul Divider vom folosi următoarele setări – Width 40%, Alignment pe stânga. Apoi în tab-ul Style modificăm opțiunea Weight la 6 și reducăm opțiunea Gap la 0. Schimbăm culoarea liniei de separare în culoarea #92b75c.

În blocurile de text facem copy & paste la paragraf de 2 ori.

Schimbăm culoarea de fundal pentru coloana din dreapta din tab-ul Style – Background – Background Type – Classic cu culoarea #fcf7f7. Adăugăm și un Border Radius de 10 peste tot.
Pentru a obține spațierea în interiorul coloanei din dreapta folosim opțiunea padding din tab-ul Advanced, din setările coloanei.

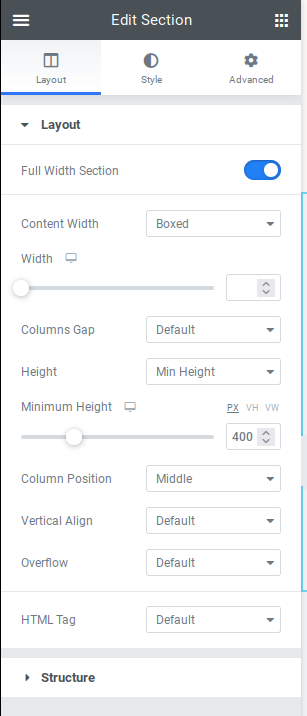
Apoi la nivelul secțiunii adăugăm spațiu – sus și jos folosind din tab-ul Advanced – Padding 50px

Din tab-ul Layout (setările secțiunii) alegem la Columns Gap – Wider și dezactivăm opțiunea Min Height.
Schimbăm culoarea de fundal a secțiunii cu alb din Style – Background – Background Type. Adăugăm 100 px Margin – bottom în tab-ul Advanced pentru că dorim să avem suficient spațiu față de următoarea secțiune.
Facem același lucru și pentru secțiunea care conține titlul. Rezultatul final va fi cel de mai jos.

Cum arată până acum pagina site-ului nostru?