Secțiunea – CTA (Call To Action)
Ultima secțiune a site-ului nostru – pagina Acasă – are o structură simplă cu o coloană, un titlu și un buton.
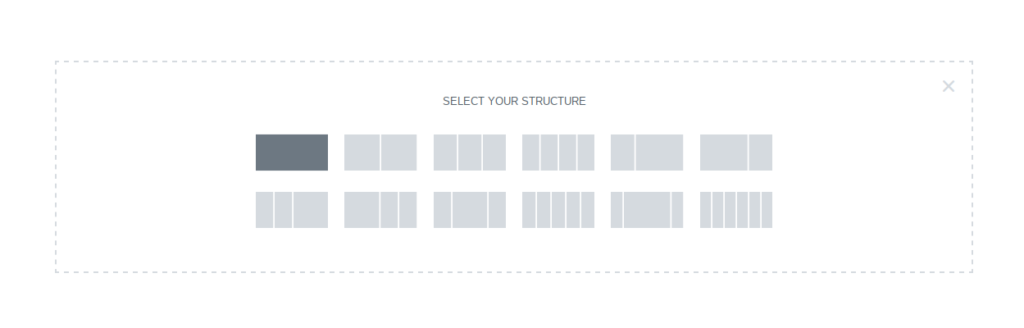
Pasul 1: creăm o secțiune cu o singură coloană.

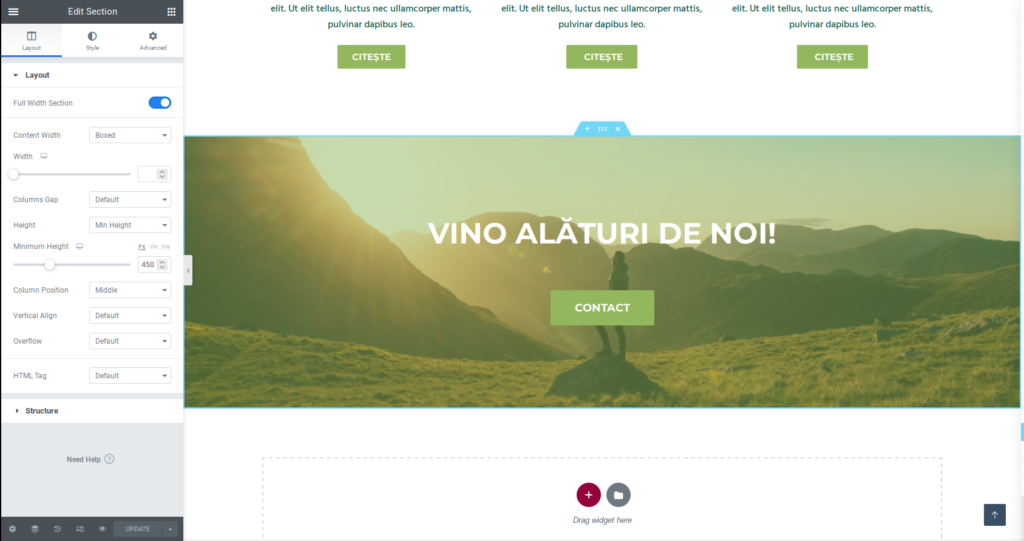
Aplicăm setările de bază secțiunii – Full Width Section și Min Height.
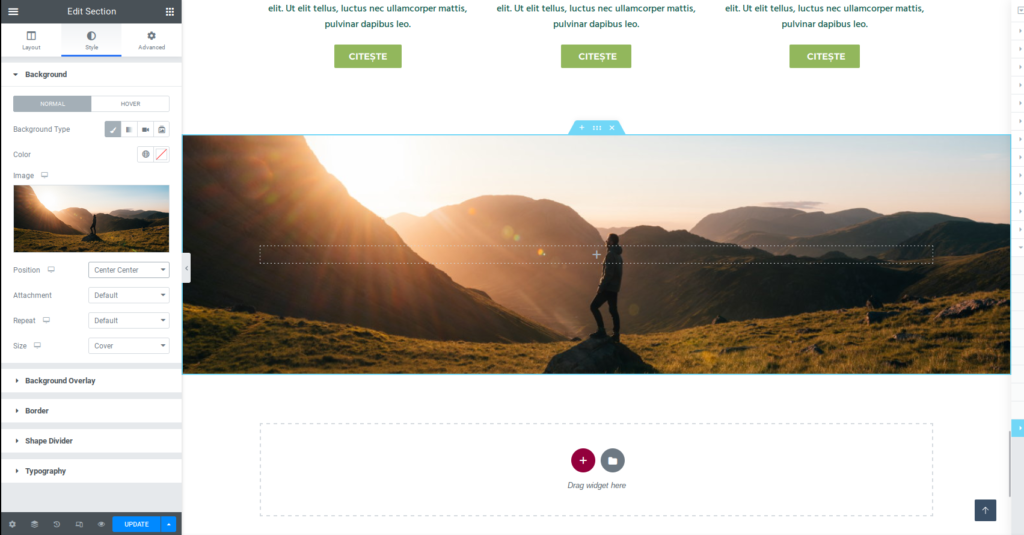
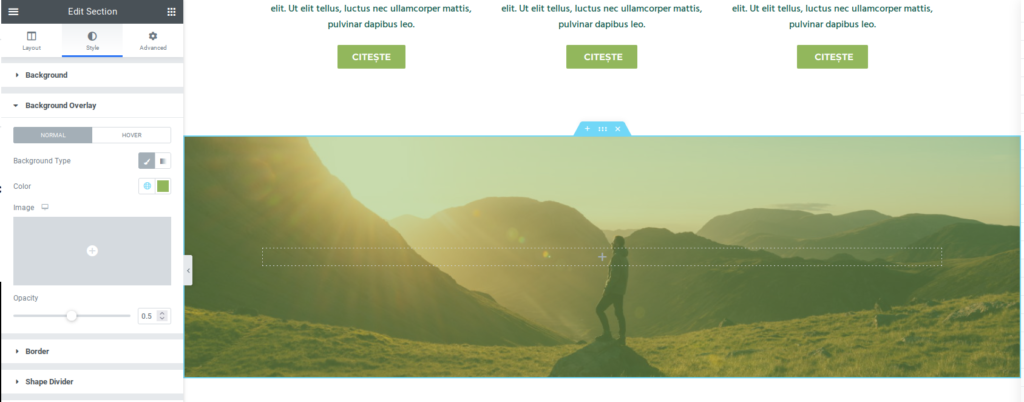
Pasul 2: aplicăm secțiunii un fundal imagine din tab-ul Style – Background – Classic – Image.

Aplicăm un Background Overlay folosind culoarea globală Accent.

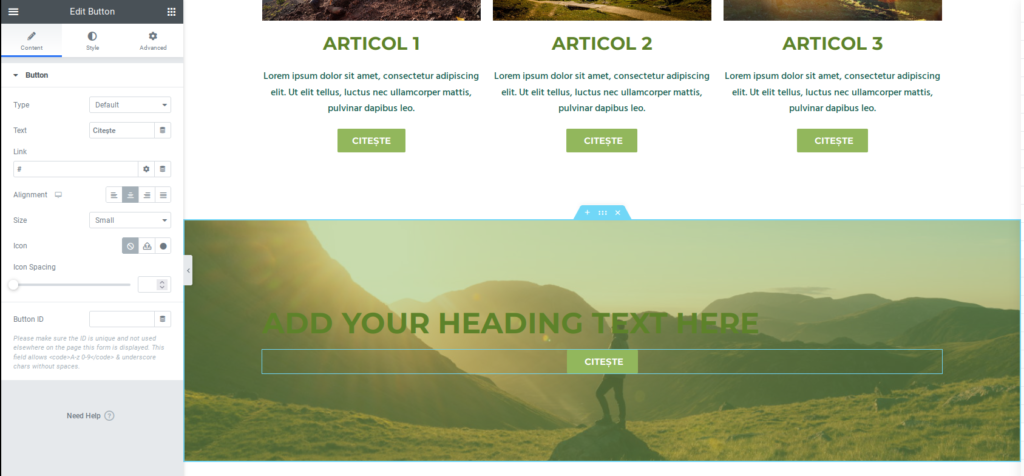
Pasul 3: adăugăm titlu și butonul secțiunii noastre. Folosim un bloc Heading și duplicăm butonul creat pentru lista de articole de mai sus.

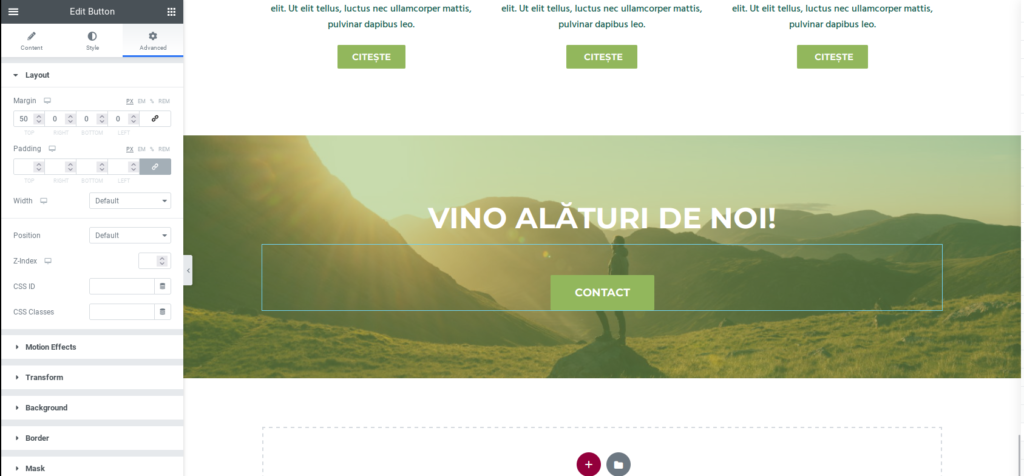
Schimbăm titlul text în „Vino alături de noi!” și modificăm eticheta text a butonului în „CONTACT”.Schimbăm în alb culoarea textului.
Schimbăm dimensiunea butonului din Small în Large și aplicăm o margin top de 50px în tabul Advanced al setărilor butonului.

Pasul 4: mărim dimensiunea secțiunii la 450px.

Pasul 5: verificăm spațierea între secțiuni și adăugăm mai mult spațiu între secțiunea cu articole și secțiunea CTA