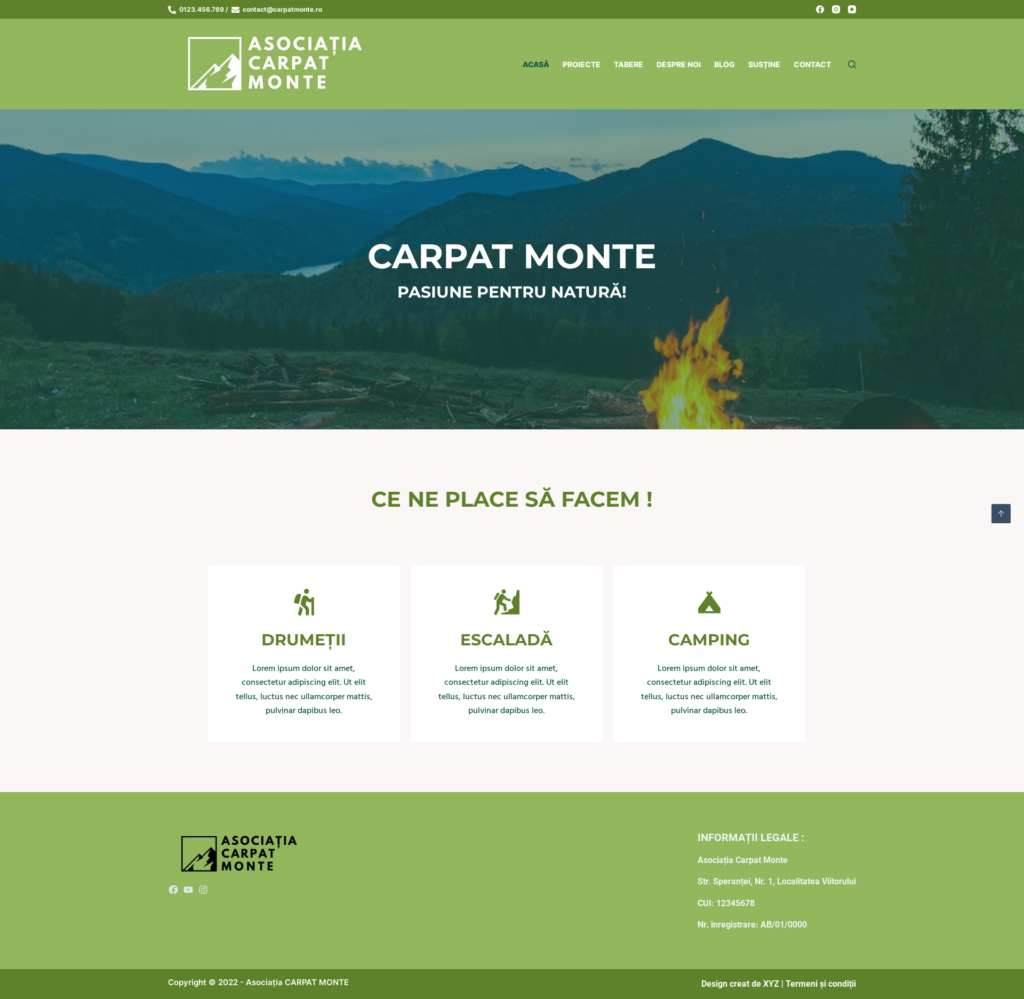
Secțiunea – Ce ne place să facem
Conform prototipului nostru, pentru această secțiune vom avea nevoie de 3 coloane egale ca lățime, care vor conține fiecare o pictogramă (icon), un titlu și un paragraf de text.
De asemenea secțiunea va avea un fundal colorat cu valoarea HEX de #fcf7f7 în timp ce conținutul coloanelor va avea ca fundal culoare alb (#fff).
Pictogramele vor trebui să aibă culoarea primară a site-ului nostru: #5d822a iar titlurile vor avea culoarea #92b75c
Pași de implementare
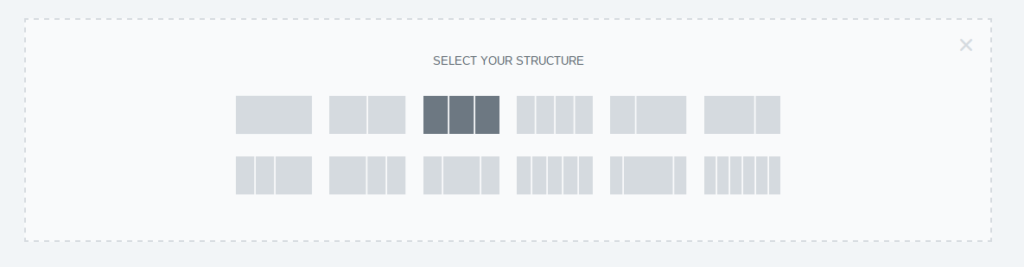
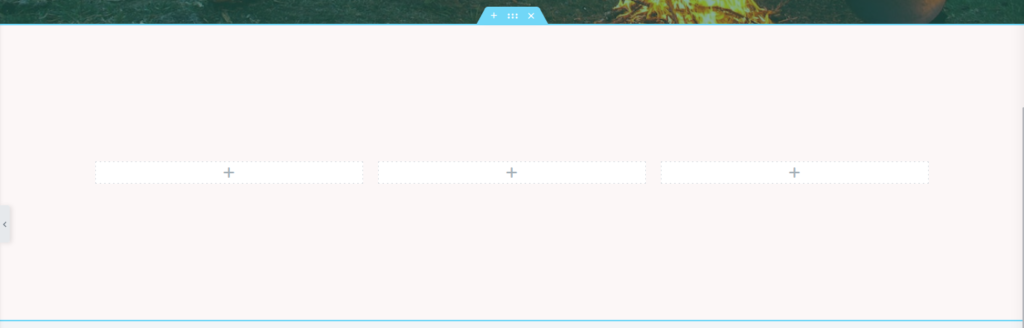
Pasul 1: adăugăm în Elementor o secțiune cu 3 coloane.

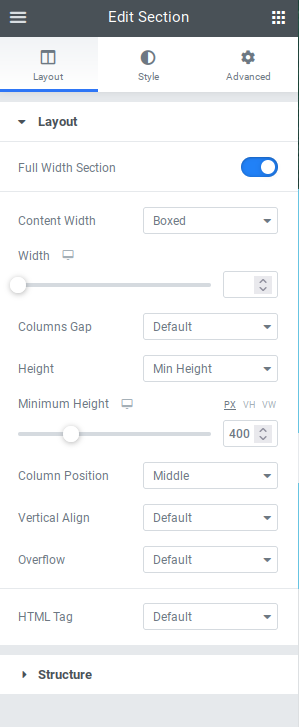
Secțiunea va fii una de tipul Full Width Section și va avea un Height – Min Height de 400 px. Toate aceste setări le vom face în tab-ul Layout din Elementor.
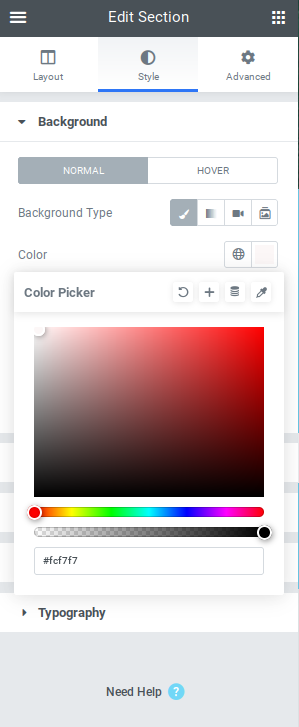
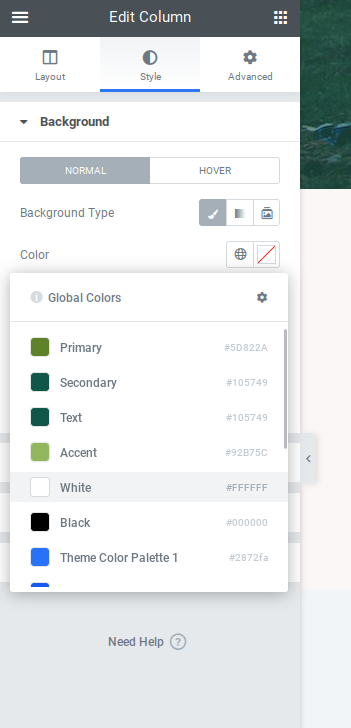
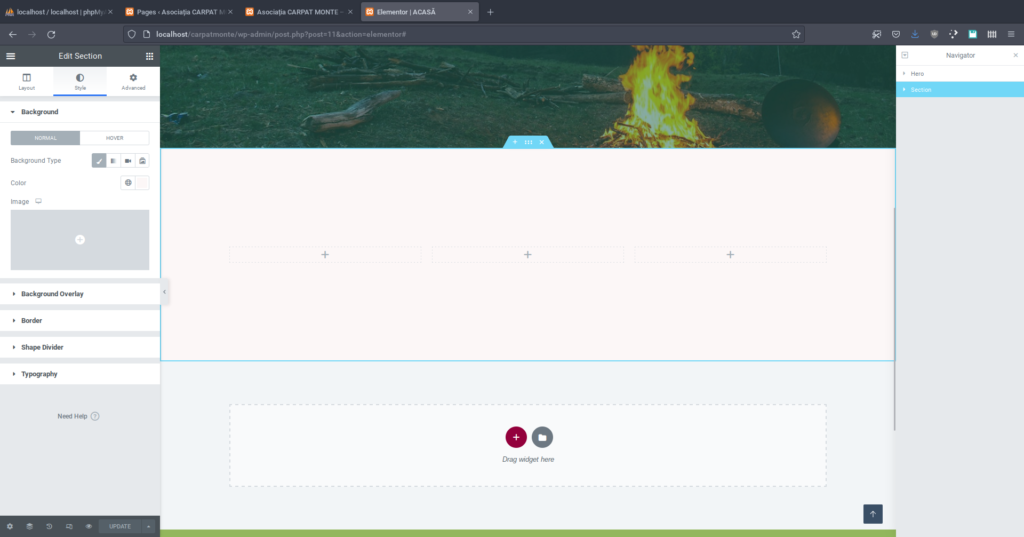
În tab-ul Style vom alege culoarea de fundal pentru secțiunea noastră; vom folosi Background – Classic (simbolul de pensulă) apoi click pe pătratul de Color și introducem codul HEX de mai sus : #fcf7f7
Secțiunea trebuie să arate ca imaginea de mai jos.

Pasul 2: schimbăm culoarea de fundal pentru cele 3 coloane din secțiune.
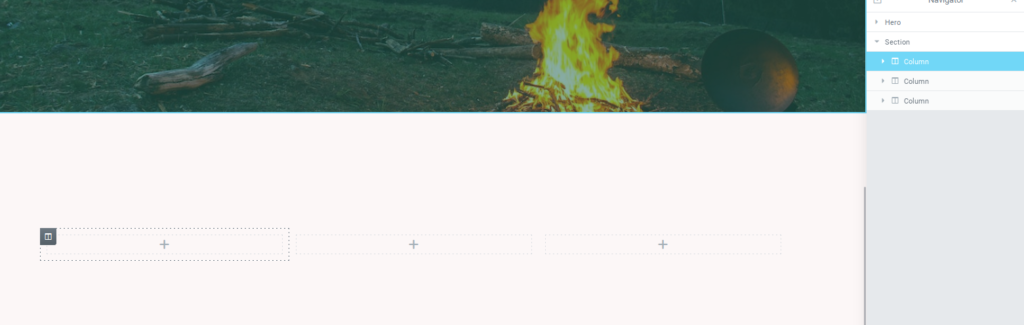
Facem click pe fiecare coloană în partea de editare sau folosim Navigatorul din partea dreaptă a interfaței Elementor pentru a selecta coloanele.

În tab-ul Style din partea de setări ale coloanei alegem la Background – Classic și culoarea globală de alb (#fff).
Facem click dreapta pe coloană în partea de editare și alegem Copy. Apoi click dreapta pe fiecare dintre următoarele coloane și alegem Paste Style
La final toate cele 3 coloane vor avea fundalul alb așa cum ne-am propus în prototipul site-ului.

Pasul 3: adăugăm conținutul coloanelor noastre.
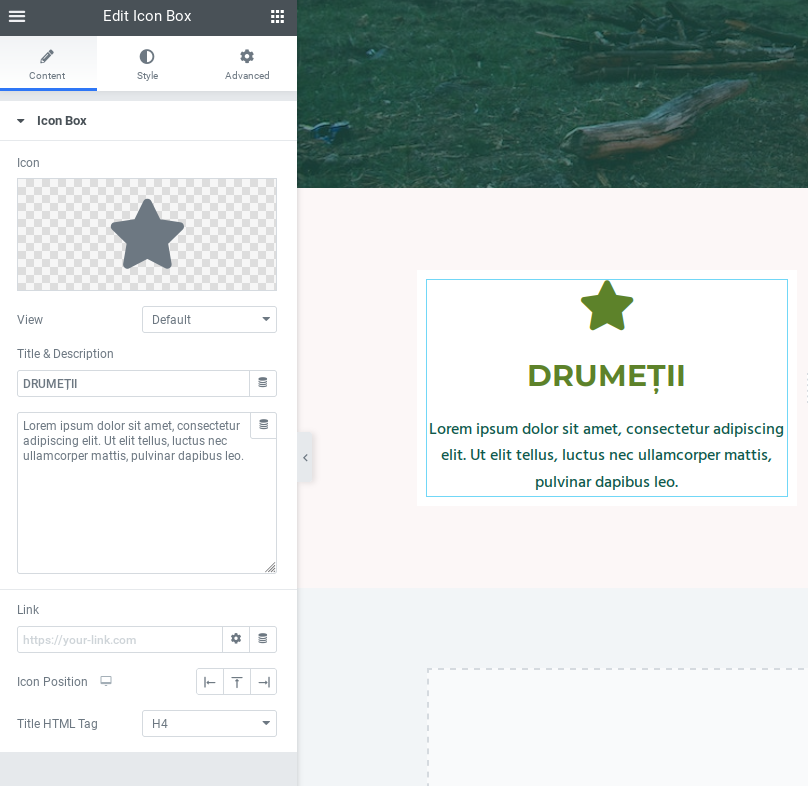
Vom folosi blocul Icon Box din lista cu blocuri – categoria General
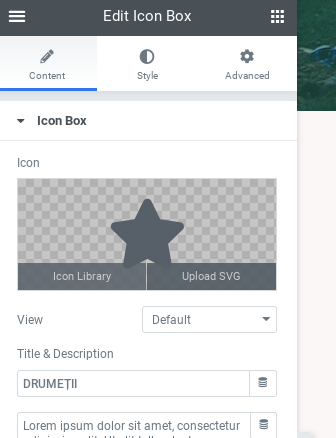
Vom adăuga titlul pe care îl dorim în tab-ul Content – Title&Description
De asemenea vom modifica titlul din H3 în H4. Mărimea titlului va fi redusă automat datorită setărilor globale pe care le-am introdus în interfața Elementor înainte de a începe implementare design-ului.

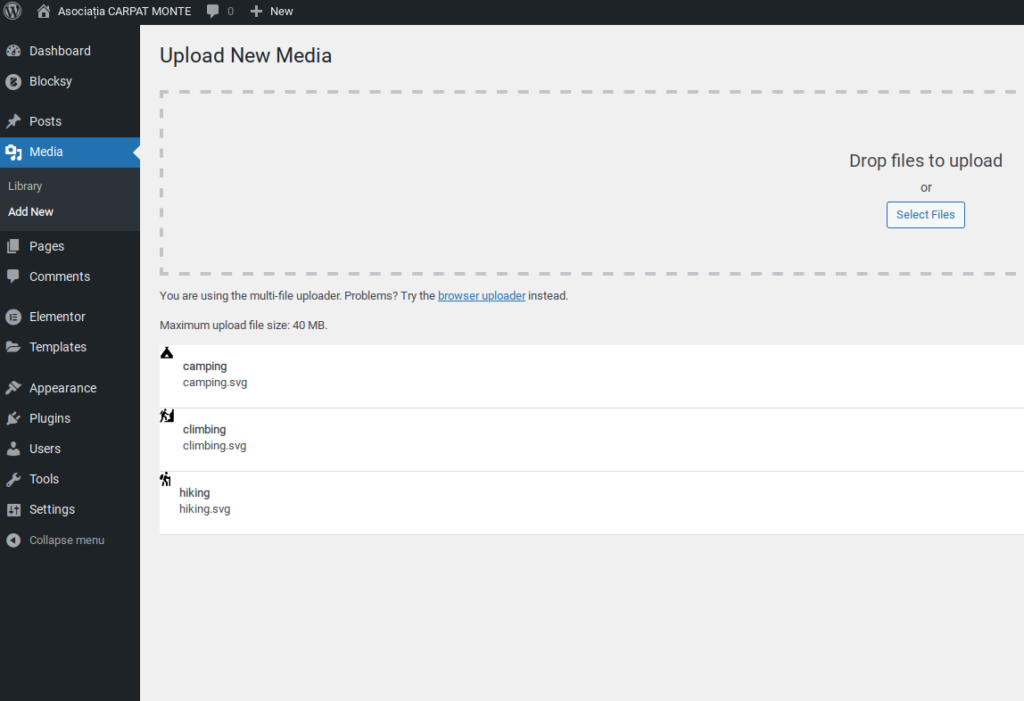
Pasul următor va fi să adăugăm pictogramele de mai jos ca fișiere SVG în platforma WordPress, respectiv biblioteca internă de imagini.

Apoi în setările de Content ale blocului Icon Box vom alege opțiunea „upload SVG” mergând cu mouse-ul pe deasupra pictogramei implicite.
Sistemul ne va lăsa să alegem dintre pictogramele adăugate în biblioteca WordPress. Selectăm fișierul dorit și apoi apăsăm butonul „Insert Media” din partea dreapta jos.

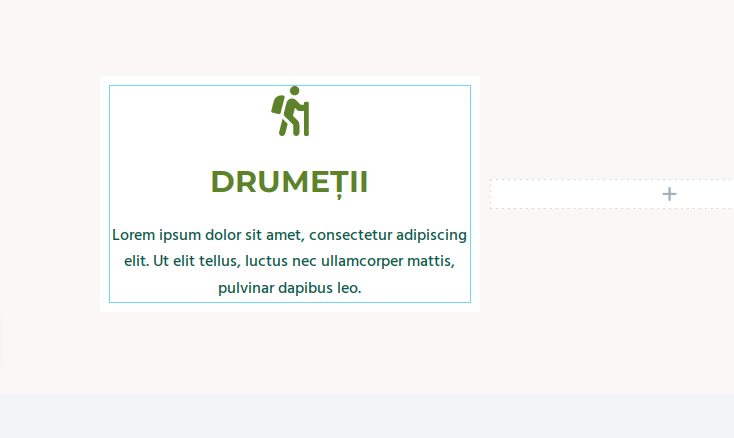
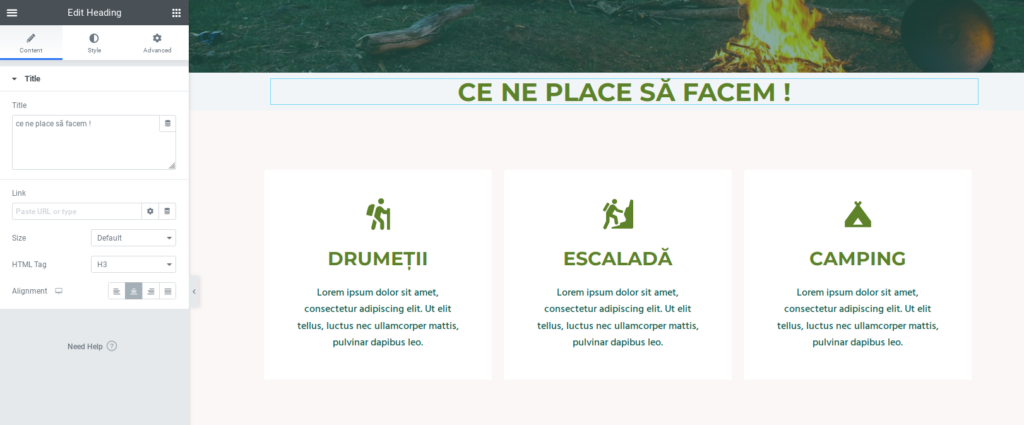
Rezultatul final ar trebui să arate ca în imaginea de mai jos. Vom același lucru pentru următoarele coloane prin copy&paste pe întregul bloc Icon Box
Rezultatul final ar trebui să arate ca imaginea de mai jos:

Pasul 4: adăugăm spațiere între coloane și stabilim înălțimea finală pentru secțiunea noastră.
Ambele setări le vom găsi în secțiunea de design dedicată secțiunii. Facem click pe Section în navigatorul din partea dreaptă pentru a-le accesa.
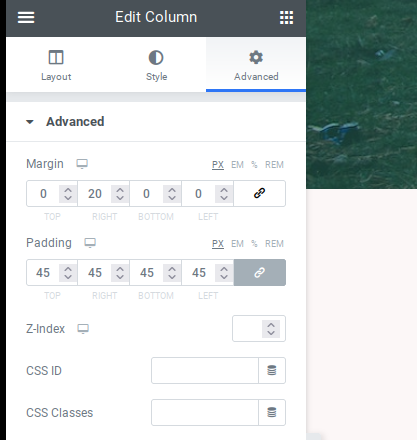
Pentru spațierea între coloane vom folosi opțiunea Margin în tabul Advanced și vom adăuga 20 px right pentru fiecare dintre cele 3 coloane. Această valoare va împinge marginea exterioară a coloanei în partea stângă creând spațiul necesar între coloane conform prototipului nostru.
Vom adăuga tot în tab-ul Advanced și un padding de 45 px pentru toate marginile interioare coloanei; această opțiune va crea mai mult spațiu în interiorul coloanei și va crea designul dorit.
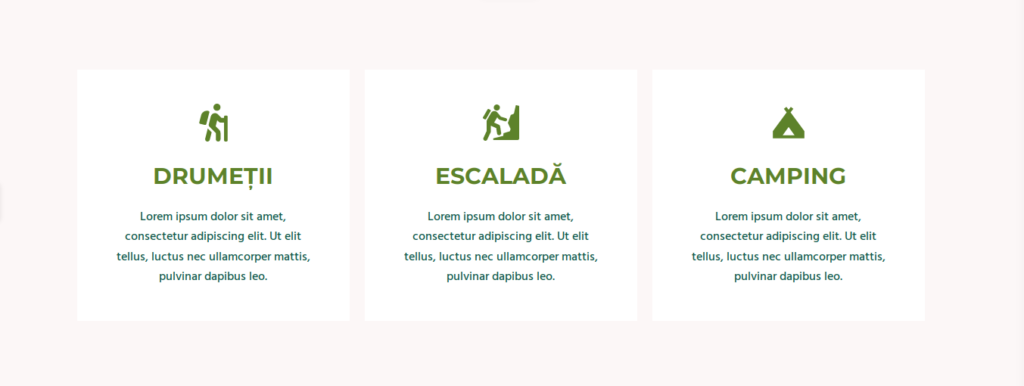
Rezultatul final trebuie să arate ca imaginea de mai jos.
Vom redenumi secțiunea în Navigatorul Elementor cu dublu click „CeNePlace” o formă prescurtată ca să putem identifica secțiunea cu ușurință în structura paginii.
Vom adăuga o nouă secțiune care va conține titlul secțiunii „Ce ne place să facem!” și o vom plasa deasupra secțiunii cu cele 3 coloane.
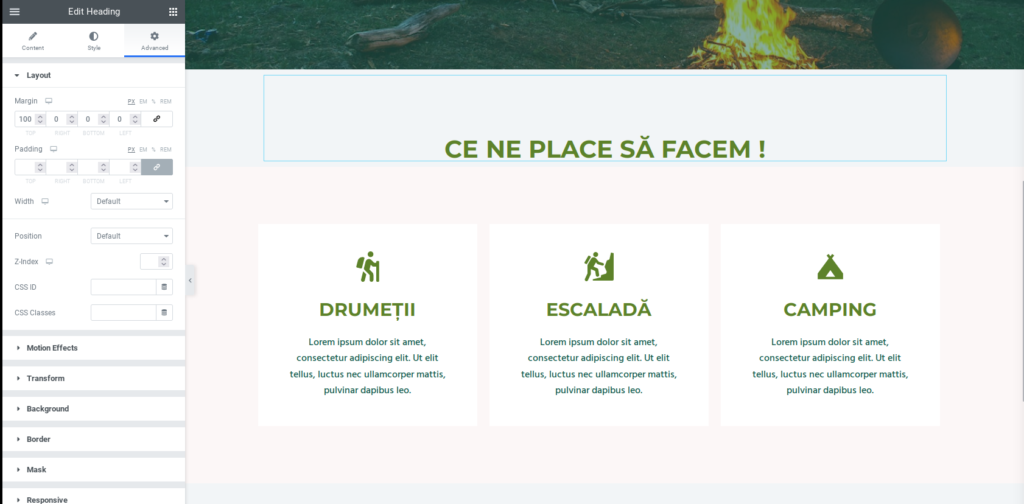
Structura folosită pentru secțiunea titlu va fi de o singură coloană căreia îi vom adăuga un bloc de Heading. Pentru titlu alegem mărimea H3 și aliniem pe centrul secțiunii.

Pasul următor este să adăugăm spațiu față de secțiunea Hero în partea de sus folosind tab-ul Advanced și opțiunea Margin – Top. Vom introduce o margine de 100 px.

Vom adăuga aceeași culoare de fundal pentru secțiunea Titlu ca și secțiunea cu coloane, respectiv culoarea #fcf7f7.
Pentru această vom folosi tab-ul Style din setările secțiunii cu opțiunea de Classic.

Rezultatul final pe partea de front-end a site-ului va arăta ca imaginea de mai jos.