Să codăm. Imagini și animații
Pasul 1: Ce vom face?
Vom afișa o animație pe ecranul de LED-uri al micro:bit-ului.



Cum va fucționa?
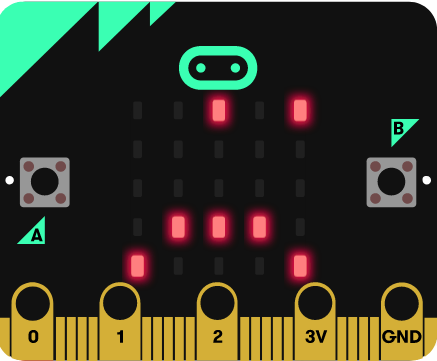
- La pornirea micro:bit-ului, pe ecranul de LED-uri va apărea o animație – 2 imagini care se succed și pe care le vom crea aprinzând anumite LED-uri.
Cu ce vom lucra?
- Editorul MakeCode
- micro:bit (opțional)
- baterii (opțional)
Pasul 2: Codul
Cum creăm proiectul?
Accesăm https://makecode.microbit.org/ pentru a începe un nou proiect în editorul MakeCode. Alegem un nume pentru proiect.

Ce blocuri vom folosi?
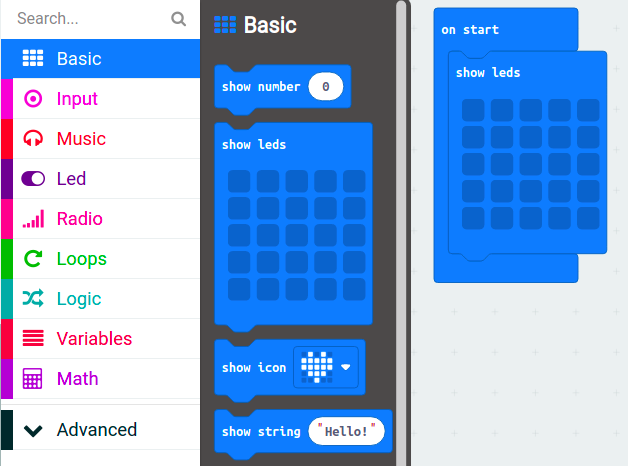
- blocurile on start, forever, show leds și pause din categoria Basic

- Pentru a crea imaginea, dăm click pe ledurile care dorim să se aprindă. Codul va rula automat în simulator.
Adăugăm o a doua imagine. Putem porni de la prima și facem o mică modificare. Dacă rulăm codul, cele două imagini se vor afișa una după alta dând impresia de mișcare.
Acum vom muta cele două imagini într-un bloc forever și le vom afișa cu o mică pauză între ele (blocul pause din categoria Basic). Imaginile se vor derula pe ecranul de LED-uri până programul este întrerupt. Avem astfel o mică animație.
Pasul 3: Testarea codului pe micro:bit
Pe micro:bit va rula fișierul .hex asociat proiectului. Pentru a crea și descărca fișierul .hex care va rula pe micro:bit, selectăm butonul Download.

Conectăm cablul USB al micro:bitului la calculator. Ar trebui să apară micro: bitul în managerul de fișiere al computerului ca o unitate USB. Dacă utilizăm programul de încărcare micro: bit, fișierul .hex va fi copiat automat pe micro: bit. În caz contrar, va trebui să copiem manual fișierul .hex de pe discul local pe micro: bit.

O lumină din spatele micro: bitului va clipi în timp ce fișierul este copiat. Programul va rula după ce se termină copierea, deci lumina nu mai clipește. Pentru a reporni programul, clic pe butonul de resetare din spatele micro: bitului.
Se poate scoate cablul USB din micro: bit și se pot atașa bateriile. Programul va rămâne salvat pe micro: bit și îl putem rula din nou.
Pasul 4: Extindere
- Afișează și alte imagini pe ecranul de LED-uri.
- Crează o mică animație. Indicații: Adaugă în blocul on start un bloc de tipul show icon sau show leds. Alege o iconiță sau crează propria imagine. Fă din nou desenul de la pasul anterior, dar cu o mică modificare (îl poți deplasa un rând mai sus sau mai jos, îi poți modifica dimensiunea, etc.). Poți face mai multe variante. Ai o animație!
- Folosește blocul pause (ms) din Basic, pentru a stabili cât de repede se trece de la o imagine la alta.
Exemplu de soluție (copacul care crește).